要不要进我的米奇妙妙屋?
现状
国内大厂的一致尿性, 要想在 Linux 系统上用上原生的小程序开发工具怕是不太可能了…
由于我的日常使用习惯原因…使用在开发小程序这件事上也做过了许许多多的尝试
在最初的时候 大佬们逆向了 微信小程序开发 工具, 做出了一套直接运行在浏览器的 runtime: wept
本来这种方案算是最贴近原生开发的方式了…可好景不长作者没精力去维护了
再后来, 咱 Linuxer 们, 能想到最直接的方式就是通过 wine 运行 windows 版本上的开发工具, 例如: wechat_web_devtools 这个项目, 因为微信用的是 nw.js 框架, 所以当时移植起来算比较容易的事情…可随着腾讯的更新, 这玩意也不太好跑了
那么除了虚拟机之外, 在 Linux 下开发小程序, 还有什么比较方便的方式么?
那咱咋办?
介于我不使用微信小程序以及公众号的云开发…所以我抛弃了 微信开发者工具
那么你一定会想到: 熬, 一定是也抛弃了原生小程序开发, 用 uniapp, taro 之类的跨端开发方式吧!
答对! 这你都知道!
是的, 这些开发框架可以让咱直接调试网页版, 再编译成小程序版本真机调试
那么问题来了! 没有小程序开发者工具咱怎么编译小程序呀?
这时候咱就得感谢一下腾讯了…开发者文档提到了 miniprogram-ci 这意味着咱可以直接让腾讯的服务器代替我们编译….
咱只要去小程序后台, 将 密钥 下载下来, 再安装对应的 npm 包
1
| $ npm install -g miniprogram-ci
|
接下来就可以使用命令行去调用小程序CI工具了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
miniprogram-ci --help
miniprogram-ci \
preview \
--pp ./demo-proj/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
--uv PACKAGE_VERSION \
-r 1 \
--enable-es6 true \
--proxy YOUR_PROXY \
--qrcode-format image \
--qrcode-output-dest '/tmp/x.jpg' \
miniprogram-ci \
upload \
--pp ./demo-proj/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
--uv PACKAGE_VERSION \
-r 1 \
--enable-es6 true \
miniprogram-ci \
pack-npm \
--pp ./YOUR_PROJECT/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
miniprogram-ci \
pack-npm-manually \
--pack-npm-manually-package-json-path PACKAGE_JSON_PATH \
--pack-npm-manually-miniprogram-npm-dist-dir DISTPATH
miniprogram-ci cloud functions upload \
--pp ./YOUR_PROJECT/ \
--appid YOUR_APPID \
--pkp ./private.YOUR_APPID.key \
--env YOUR_CLOUD_ENV_ID \
--name YOUR_CLOUD_FUNCTION_NAME \
--path ./YOUR_CLOUD_FUNCTION_FOLDER_PATH/ \
--remote-npm-install true
export HTTPS_PROXY = YOUR_PROXY_URL
miniprogram-ci \
upload \
--pp ./demo-proj/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
--uv PACKAGE_VERSION \
-r 1 \
--enable-es6 true \
--proxy YOUR_PROXY_URL
miniprogram-ci \
get-dev-source-map \
--pp ./demo-proj/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
-r 1 \
--source-map-save-path ./sourcemap.zip
|
除此之外, 咱还可以直接在 nodejs 代码里导入这个ci库
1
| const ci = require('miniprogram-ci')
|
例如, mp-ci 这个项目, 将命令行的功能更好的封装了一下
接下来, 通过它直接让微信的服务器帮你编译好并上传到开发版, 或者体验版, 接下来直接真机扫描二维码即可调试小程序啦!
进阶使用
咱通过微信小程序的CI功能, 弯道解决了 Linux 下编译小程序的问题, 那么当然也不要放弃它原本的用途
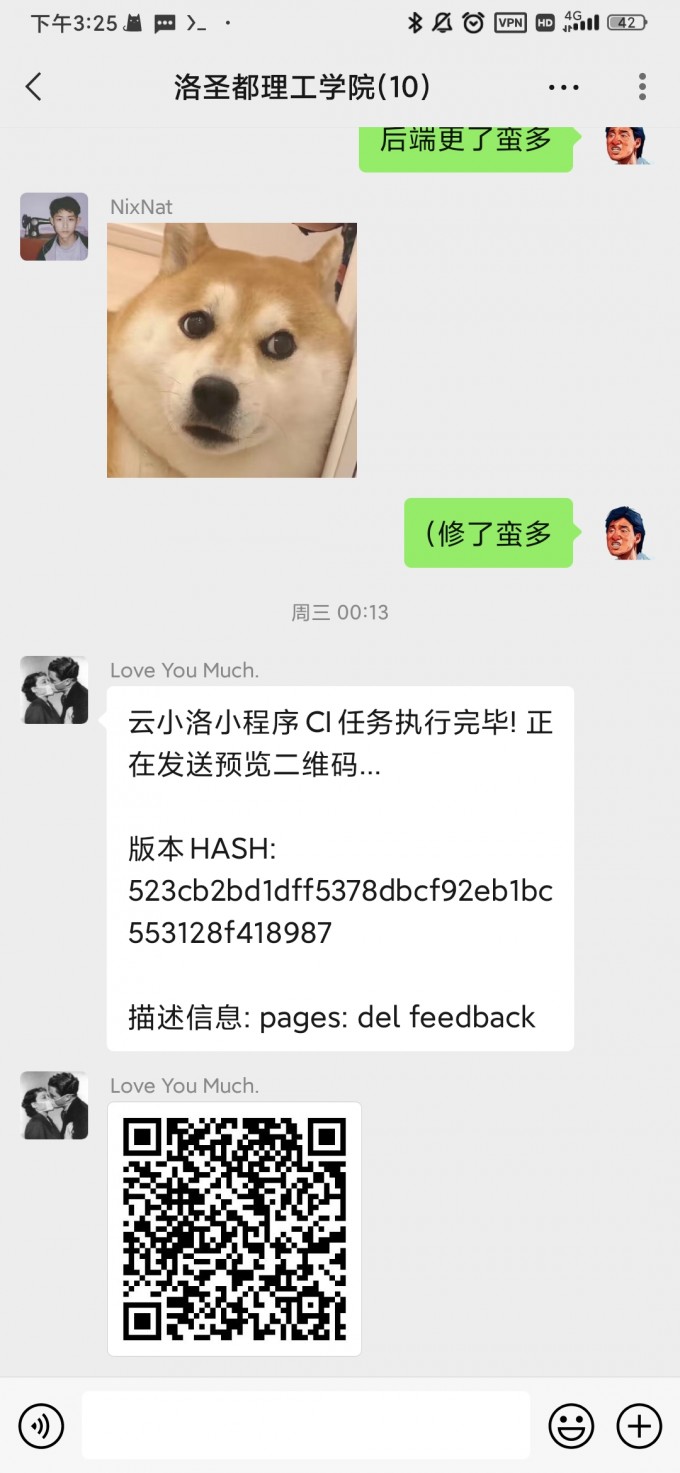
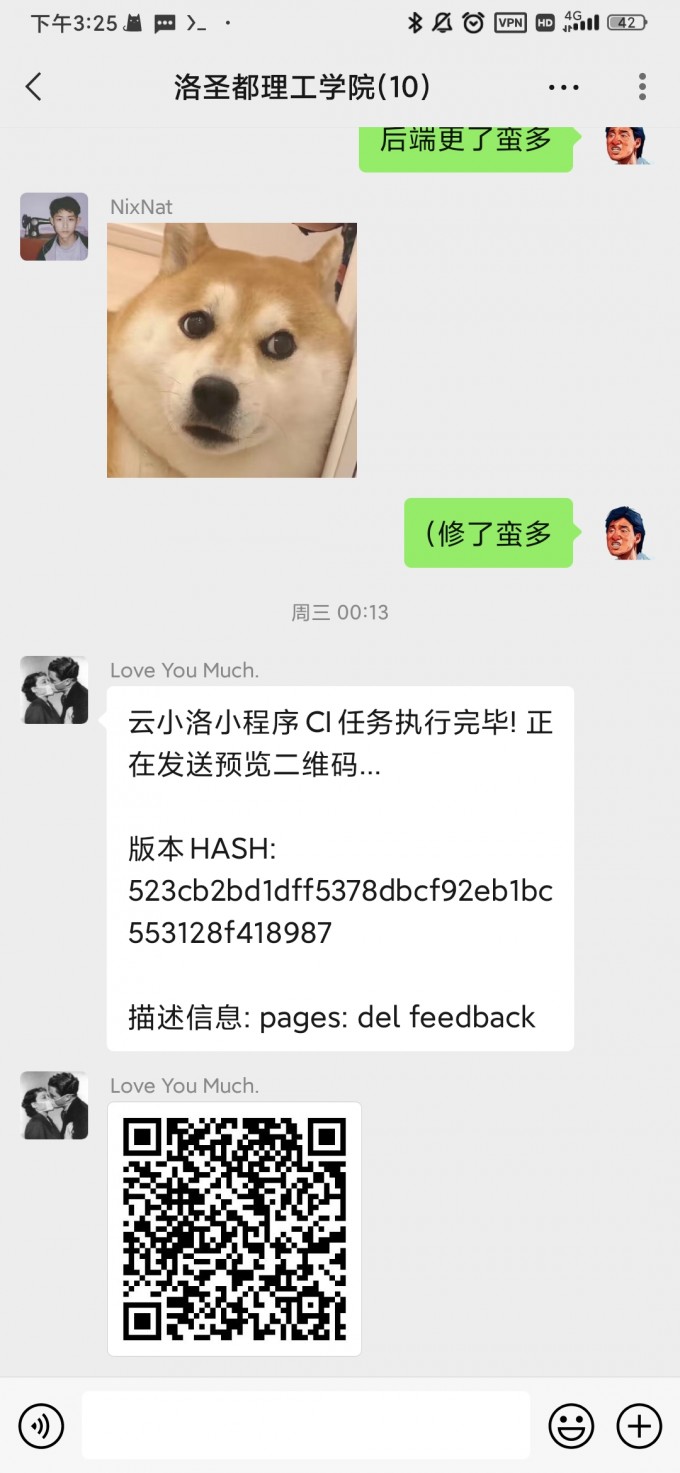
比如, 我可以通过 github action 在我每次提交完小程序代码直呼, 进行一次小程序编译
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| on: push
name: Mini Program CI
jobs:
start:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
cache: 'yarn'
- name: install Dependencies
run: yarn
- name: build weapp
run: yarn build:mp-weixin
- name: generate pkp
run: echo "$UPLOAD_PRIVATE_KEY" > private.key
env:
UPLOAD_PRIVATE_KEY: ${{ secrets.UPLOAD_PRIVATE_KEY }}
- name: preview
run: yarn mp-ci preview --pkp=./private.key dist/build/mp-weixin
- name: upload qrcode and send it to wechat group
run: |
echo "$UPLOAD_QR_SCRIPT" > up.sh
bash up.sh
env:
UPLOAD_QR_SCRIPT: ${{ secrets.UPLOAD_QR_SCRIPT }}
|
并通过微信bot, 将小程序二维码发送到体验(或开发)群里, 让大家第一时间享受到船新版本

最终解决
现在咱拥有了完整的小程序开发工具啦, 感谢大佬的移植